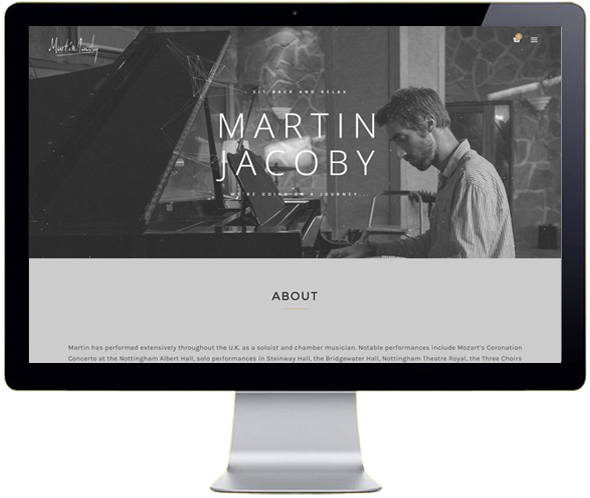
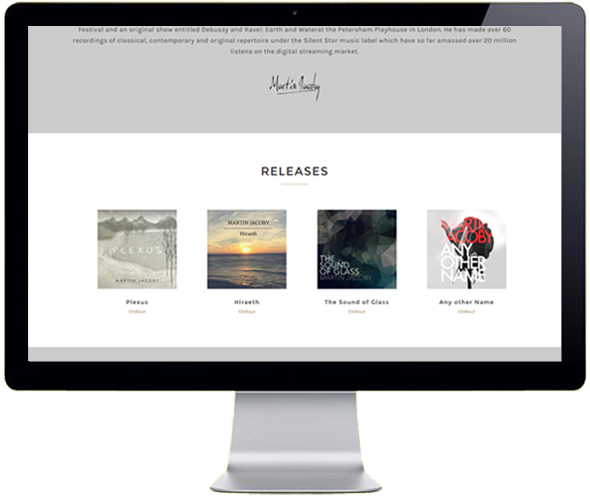
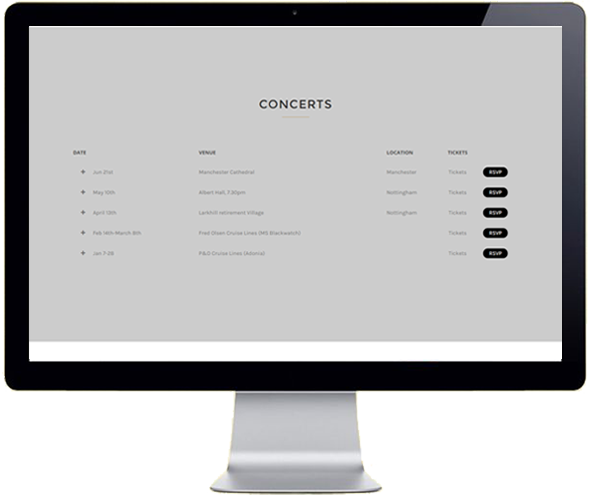
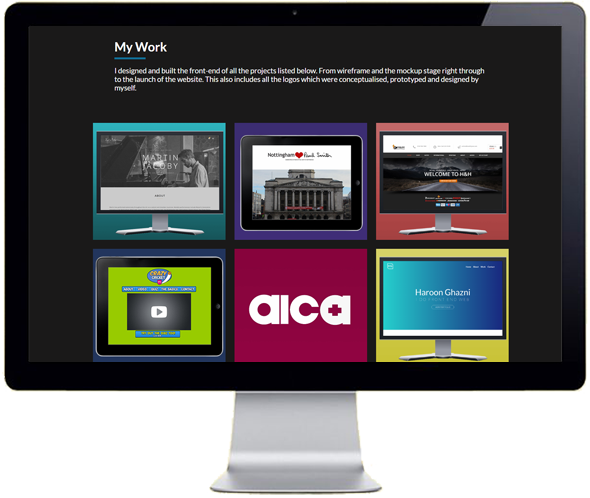
Created in the Bootstrap framework this particular website was my final project at University.
It was created for a Pianist who wanted a website for his body of work. In addition he also wanted to be able to sell his scores/albums/singles and advertise his concerts.
Unfortunatley the website was unfinished but gave a good idea of how it would have looked if finished. The full development process was recorded in my University blog.
Visit the website here.
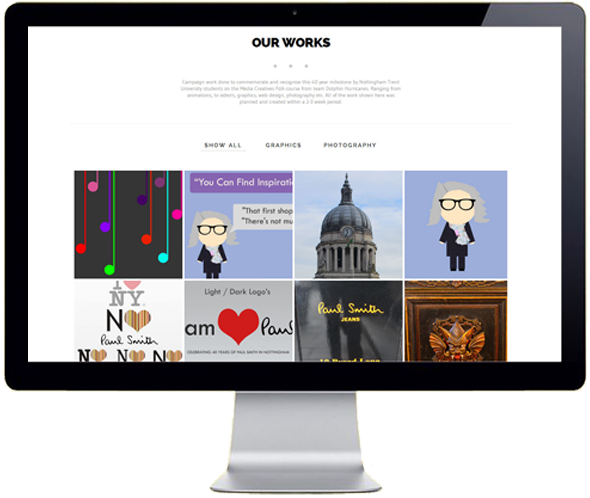
The Nottingham Loves Paul Smith Project was a celeberation of 40 years of Paul Smith in Nottingham. A project I aqquired for a module at Nottingham Trent University. It was my job as project leader to design the brand, logos and website along with some of the poster work.
I worked closely with fashion and marketing proffesionals for consultantcy for the campaign.
The overall campaign consisted of videos, posters, a social media campaign and my website.
The website was produced in WordPress and was fully responsive. The final campaign was reviewed by a panel of design judges including Paul Smith's center before it was given the green light.
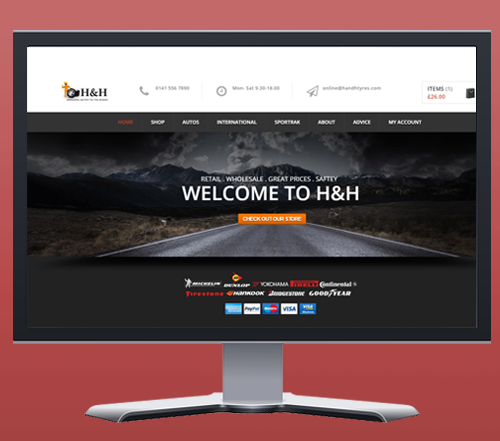
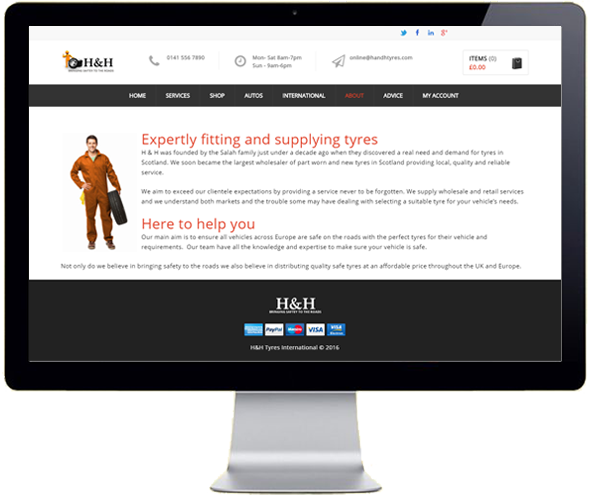
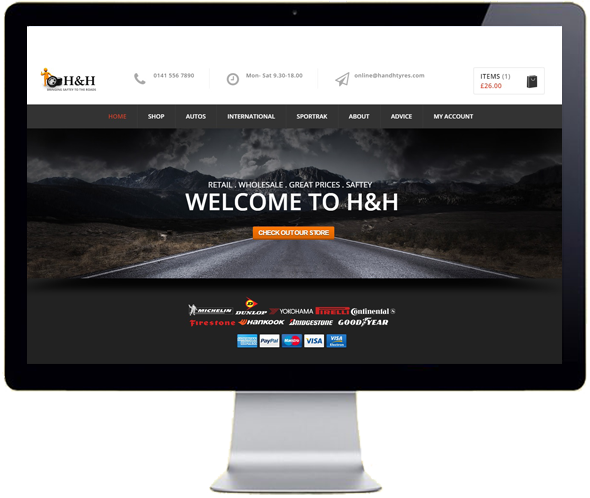
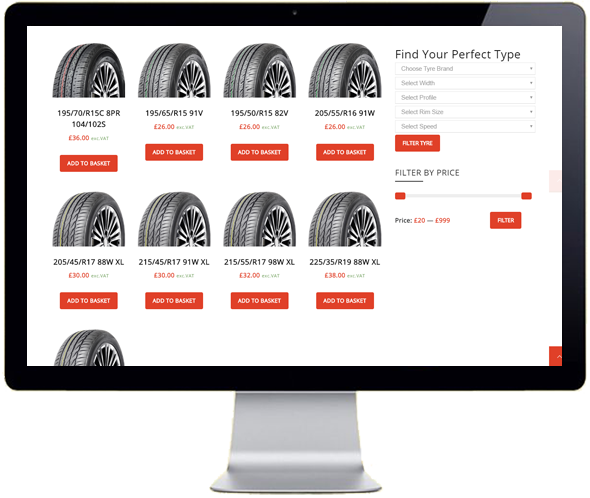
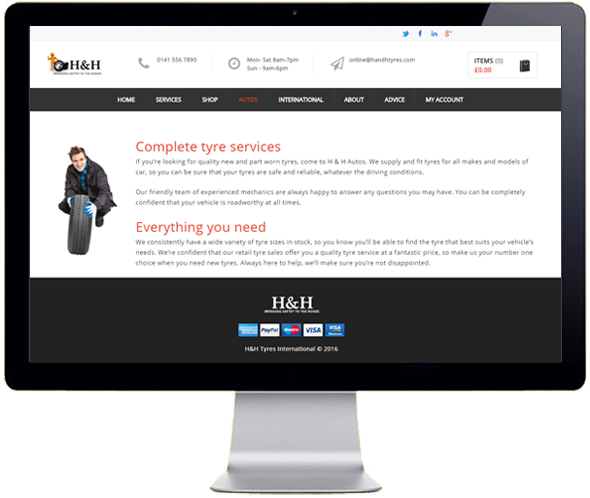
H&H is an international wholesale Tyre distributor based in Scotland, Glasgow.
I produced a responsive, WordPress e-commerce website using WooCommerce. I amended an existing Yell website they had made through Yells marketing team. It was a box standard brochure website with a poor aesthetic design.
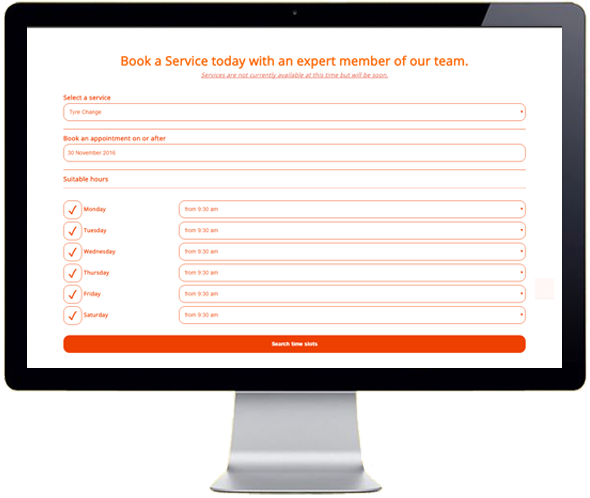
The client wanted a booking system for car/tyre services and shop page for their new tyre range 'Sportrak' with a shiny new look.
Overall the product was successful. It hit every requirement the client wanted and produced successful enquiries from day one of launch.
Visit the website here.
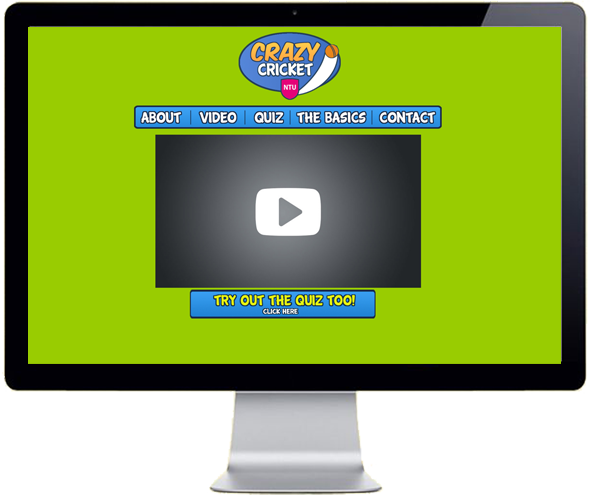
Crazy Cricket was a fun project I did in my final year of University. We had 3 hours to produce a brand and set of products with a multi-disciplined team of students for children learning to play cricket.
I produced a simple HTML5/JavaScript website using Notepad on University computers.
Time was the real factor here and we had to make every minute, every decision and every under-taking count.
I produced a simple HTML 5 page with a JavaScript trivia quiz.
Visit Work Journal here.
Visit the Website here.
A Nutraceutical startup approached me to design a new brand identity for late 2016 for their impending launch. They planned to sell suplements and vitamins on their new soon-to-be Magento E-Commerce website.
After speaking to the client I got a great unsterstanding of what aesthetic and image they were after. Not long after some research I produced some mock-up sketches (slide 2).
I began working with the that sketch in Illustrator to produce several veriations ending up with the version below.
I was happy and the client was happy. A job well done.
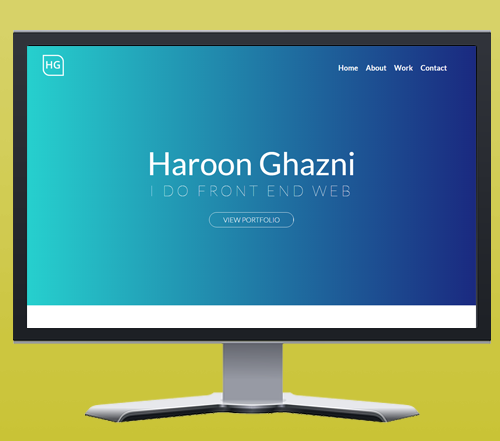
My biggest inspiration for the latest iteration of my portfolio was actually the recent Instagram style update. The gradients, the rounded buttons and clean white spaces with a dark grey font.
The other major considerations were that I wanted to design the entire website mobile first so that it had a fluid scalability going on varying resolutions. To do that I followed Atomic Web Design Methodology which allowed me a great amount of flexibility when re-arranging my website for different resolutions/break-points..
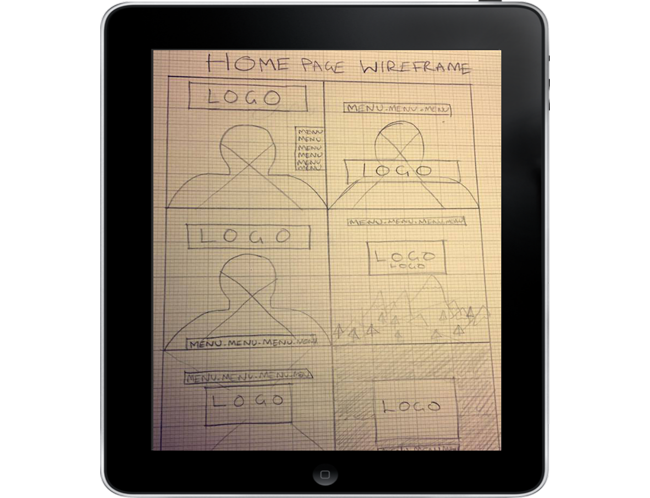
Initially proto-typed on paper I organised the user journey through a usability flow chart. This included exploring; how I wanted the direct mobile resolutions to animate and work, which features I wanted to move around using Atomic design whilst keeping in mind I would keep it all in a 960px grid.
Once I had planned it on paper I began to prototype a low fidelity wireframe on Balsamiq. I then produced a higher fidelity wireframe on Sketch. After making changes based off the wireframes and feedback I produced the website in Atom.
Though I love Bootstrap I wanted to try a few new frameworks in this version of my portfolio. So I enlisted the aid of Animated.css, WoW.js and Font-awesome Icons.
I felt overall it turned out quite well. It became responsive and scalable just as a I wanted. I think after this project I'll certainly be more confident in producing non-bootstrap responsive websites. The next version of this portfolio will be designed fully in SASS, Angular.js and Flexbox.
Visit the Website here.

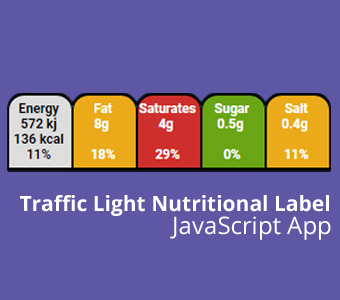
A nutritional traffic light label that I created for food based product pages. It calculates accurately Reference Intake percentages per 100g and also calculates allowances per portion of a meal. The label changes colour accordingly based on the amounts fed by the product owner. The goal was to make it as simple to use by the design team, an e-commerce web admin or a marketing team member.
I created this in vanilla JavaScript using ES6 and compiled it using Babel to be cross-browser compatible.
Check out the Demo.
Take a look at it's GitHub repository.

A health and beauty company that wanted a new brand and website for their budding business.
We mocked up many ideas and though the above logo was not chosen it was one of my favourites for its simplicity and class. Designed in Adobe Illustrator in 2014.
Below are some of the earliest versions of the logos that I designed for the brand.

Once the client had decided on the right logo for them I further developed colour schemes as per their request.

Overall it was a fun and interesting project/industry to work in.

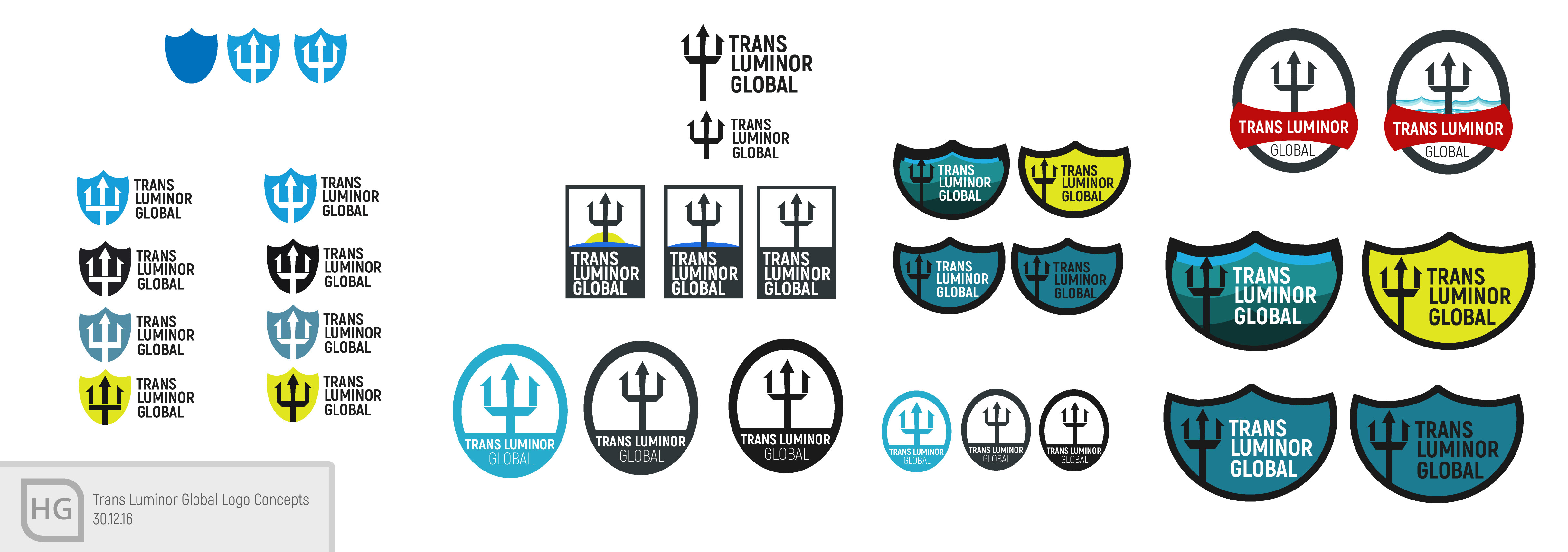
A freelance project I did for a marketing agency in 2017 for a shipping company. It was done using Adobe Illustrator and Photoshop.